1.隙間時間にできる副業は『アフィリエイト』
準備編(目安2~4時間)
2.初心者がブログアフィリエイトで稼ぐために準備すべきもの5つ
①.『ID Manager』のダウンロード方法
②.『ID Manager』の使い方
③.【初心者必見】レンタルサーバの準備方法と10の手順
④.独自ドメインの取得方法と9つの手順
⑤.独自ドメインの設定作業21の手順
環境構築編(目安1~3時間)
3.【簡単】WordPressのインストール方法と7つの手順
4.【初心者必見】WordPressの使い方を簡単に解説⇐今ココ
5.【初心者必見】テーマ選びのポイント3つと手順9つ
6.【必須】はじめに入れるべきプラグイン12個
7.【ワードプレス】ロリポップでhttps化する方法と手順
8.【WordPress】Google Serch Consoleの登録の方法と9つの手順
9.【WordPress】Googleアナリティクスの登録方法と7つの手順
WordPressは簡単にサイトを作成できるためのシステム。そのシステムの使い方を簡単に説明していきます。
WordPressの操作方法
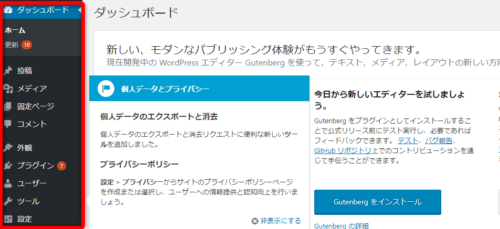
まずは、WordPressにログインをすると、『ダッシュボード』という画面になります。
左側にタブがあって、そこから操作をしていきます。

ダッシュボード
主に統計情報の分析や、サイトにつかっているプラグイン(⇐後程説明)などの更新情報の管理・統括を行う画面です。そんなにはじめは使わないので、深く理解しなくても大丈夫です。
投稿
記事の投稿をしたいとき、投稿した記事の編集・管理に使います。カテゴリーやタグの設定もできます。これはよく使います。
メディア
画像・動画・音声の管理・アップロードをする際に使う画面です。
『メディア』を選択後、デスクトップやフォルダなどに置いてある画像をドラッグ&ドロップでアップロードすることもできます。画像のアップロードの際は画像の容量を落として、適切なサイズでアップロードしてください。これもよく使います。
固定ページ
固定のページに使います。編集画面は投稿ページと基本的には変わらないのですが、投稿ページだと、最近の記事などに出てきてしまったり、他の記事に埋もれてしまったり、記事へのアクセスできる入口が変わってしまいます。その点、固定ページは、自分が設置した場所から変わりません。
固定ページで使われる箇所は、プロフィール、お問い合わせ、プライバシーポリシー、必ず見てほしいページなどです。
ブログの記事は投稿。それ以外は、基本的に固定ページと考えてください。はじめは使いますが、あまり使う頻度は多くありません。
コメント
コメントの管理画面です。はじめはあまり使いません。
外観
サイトデザインの編集やテーマの選択(⇐後程説明)に使います。外観はよく使います。
プラグイン
WordPressの醍醐味がこの『プラグイン』。何か機能を追加したいときに、プラグインで追加ができます。
たとえば、『お問い合わせフォーム』を作りたい場合、お問い合わせフォームのプログラミングをする必要はなく、お問い合わせフォームの機能のあるプラグインを追加して少し設定するだけでお問い合わせフォームができてしまいます。
具体的には⇒プラグインでお問い合わせフォームの作り方(⇐後日公開予定)
ユーザー
プロフィールの設定のときなどに使います。あまり使いません。
ツール
ほとんど使いません。
設定
投稿などの設定でまあまあ使います。その都度、紹介します。
外観でテーマを変えてみるー手順5つ
まずは、WordPressのすごさを知ってもらうために、テーマを変えてみましょう。
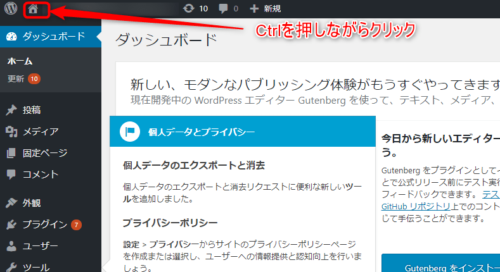
手順①:WordPressの管理画面にログインをしてから、上のホームボタンから、Ctrlを押しながらクリック。Ctrlを押しながらクリックすることで別タブで表示させることができます。

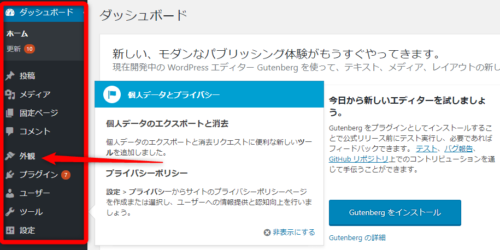
手順②:そうすると自分のサイトが表示がされます。タブを切り替えて、管理画面から『外観』をクリックします。

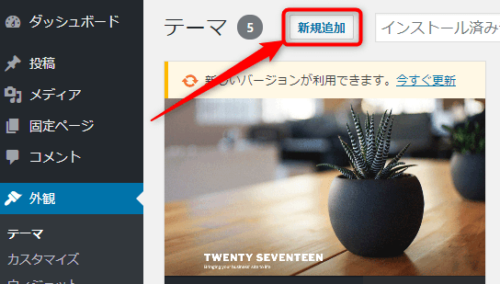
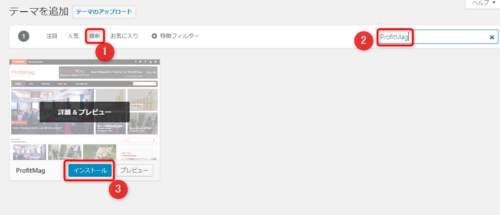
手順③:『新規追加』ボタンを選択。

手順④:『最新』を選択。右側の検索で、試しに『ProfitMag』と検索すると、テーマが出てくるので、『インストール』をクリック。


わぁサイトが変わった!すっごーい!

WordPressの良いところで、テーマを変えるだけでサイトの雰囲気をガラッと変えることができるんだ。

あとは、テーマを選んで記事を作っていくだけね!

基本的にはそうだけれども、テーマ選びも注意しないといけないことがあるんだ。だから、次はテーマ選びについて説明するね。



コメント