1.隙間時間にできる副業は『アフィリエイト』
準備編(目安2~4時間)
2.初心者がブログアフィリエイトで稼ぐために準備すべきもの5つ
①.『ID Manager』のダウンロード方法
②.『ID Manager』の使い方
③.【初心者必見】レンタルサーバの準備方法と10の手順
④.独自ドメインの取得方法と9つの手順
⑤.独自ドメインの設定作業21の手順
環境構築編(目安1~3時間)
3.【簡単】WordPressのインストール方法と7つの手順
4.【初心者必見】WordPressの使い方を簡単に解説
5.【初心者必見】テーマ選びのポイント3つと手順9つ⇐今ココ
6.【必須】はじめに入れるべきプラグイン12個
7.【ワードプレス】ロリポップでhttps化する方法と手順
8.【WordPress】Google Serch Consoleの登録の方法と9つの手順
9.【WordPress】Googleアナリティクスの登録方法と7つの手順
WordPressの簡単な使い方を理解したところで、今度は実際にテーマを決めていきます。
私が現在利用しているテーマは、わいひらさんが作ったテーマの『Cocoon』。
テーマ選びのポイントも軽く踏まえ、おすすめテーマ『Cocoon』を設定していきます。
テーマを選びの外せないポイント3つ
WordPressのテーマを選ぶ際に注意すべきことは主に
・デザインのカスタマイズがしやすいこと
・よく使われているテーマであること
の3点になります。1つずつ軽く説明します。
レスポンシブデザインになっていること
レスポンシブデザインとは、デバイスの画面サイズに関係なくwebサイトを構築する方法です。パソコンでもスマホでも関係なく、それぞれ見やすく表示されることですね。これはGoogleが推奨していて、検索結果にも影響してくるので必須です。
デザインのカスタマイズがしやすいこと
一応、このブログを読んで手順通りに進めてきた方は、Webのプログラミング言語が解らない初心者であると想定しています。
初心者でもデザインのカスタマイズがしやすいテーマであるに越したことはありません。
よく使われているテーマであること
よく使われているテーマであれば、そのテーマ名でググるとある程度の問題は解決できるからです。また、よくわからない海外のサイトで発信しているテーマの場合だと、最悪な場合、悪意のあるソースを埋め込まれていたりします。

じゃあ何のテーマにすればいいのかな?

初心者の方は、スキマログでも使っているテーマの『Cocoon』を使うといいよ。

え~やだよ~。私ピンクカラーのサイト作りたいのに青になっちゃうの?

それなら大丈夫。『Cocoon』でも、他のテーマであってもサイトカラーは簡単に変えられるから。実際に使い方を説明していくね。
テーマ『Cocoon』の設定方法ー手順9つ
『Cocoon』はとてもクオリティの高い無料テーマ。設定手順を追っていきましょう。
手順①:こちらから『Cocoon』のダウンロードページへアクセスする。
手順②:親テーマと子テーマをダウンロードして、それぞれデスクトップにドラッグして貼り付ける。
親テーマと子テーマは実はすごく重要。
1つのテーマだけでカスタマイズすると、そのテーマがアップデートされると、カスタマイズ内容もリセットされてしまいます。
これを防ぐために、親テーマと子テーマにわける必要があります。子テーマは基本的に親テーマの内容を反映します。アップデートは基本的に親テーマとなりますので、子テーマで編集した内容は、親テーマがアップデートされても消えません。
ですから、どのテーマでもはじめに子テーマは作っておくべきです。
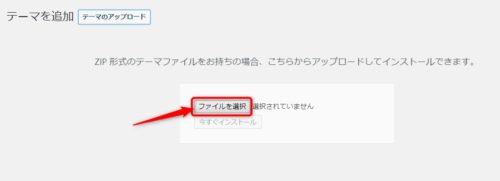
手順③:WordPressの管理画面から、『外観』⇒『テーマ』を選択し、『新規追加』⇒『テーマのアップロード』を選択。
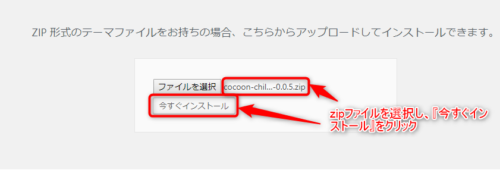
手順④:『ファイルを選択』を選択して、手順②でダウンロードして、デスクトップに張り付けた『cocoon-master』のzipファイルを選択する。

手順⑤:『今すぐインストール』を選択。

手順⑥:子テーマ『cocoon-child-master』のzipファイルについても、手順④と手順⑤を行い、インストールする。
手順⑦:再度、『外観』⇒『テーマ』を選択。うまくインストールされると、下記の画像のようにCocoonのテーマが出てきます。『Cocoon Child』の『有効化』を選択。

手順⑧:これでCocoonのテーマ設定が完了しました。今すぐにデザインを変更したい場合、左タブの『Cocoon 設定』を選択し、『スキン』タブをクリック。

手順⑨:スクロールすると『スキン一覧』があるので、好きなスキンを選択して、一番下にある『変更をまとめて保存』をクリック。

わぁ~ピンク色もあるのね~。しかも設定がすごく簡単♪

中級者向けになるけれど、自分で細かいデザインを変えることもできるよ。初心者の方はひとまずこのスキンを変えるだけでも相当良いブログデザインになるから、すぐに記事を書きたい人にとっては良いかもしれないね!

他にもタブがたくさんあるけれど・・・

わいひらさんが、ユーザーのことを考えて、使い勝手が良いように作ってくれたんだ。その説明ページを下に貼っておくね。

そうなのね。わいひらさんに感謝しなくちゃね♪

そうだね。わいひらさんありがとう。遠くから感謝してます。
ブックマークしておくと良いですね。



コメント